Firepoint
A downloadable Firepoint
Nombre del equipo: Firepoint
Inregrantes del equipo: Miguel Cebrián, Nerea Corral, Ana Faus, Joan Moliner, Asier Pérez, Anna Rarenko y Mariya Rarenko.
Firepoint es un proyecto originado en Gandía el objetivo del cual es prevenir los incendios forestales y detectarlos lo antes posible. Para lograr esto, nuestra aplicación ofrece una manera más fácil de detener la propagación de los incendios forestales y la posibilidad de comunicarse con agentes ambientales y bomberos.
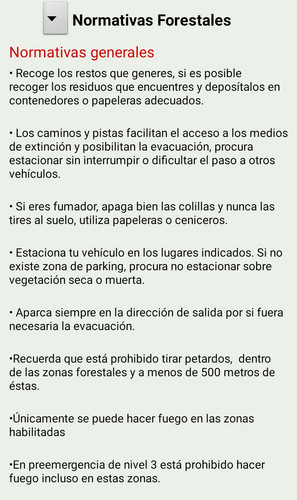
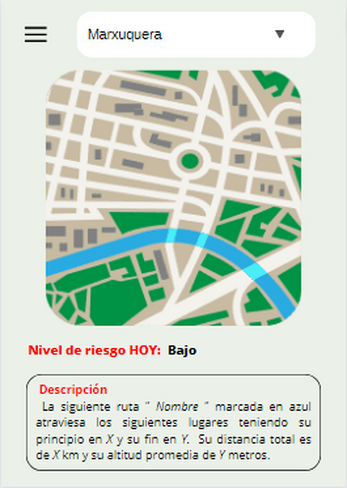
Firepoint es una aplicación cuyo objetivo es reducir los incendios forestales. Ofrece la función de detección de incendios permitiendo a los usuarios enviar una foto de una columna de humo con coordenadas a los bomberos. La función de prevención permite a los usuarios evaluar una zona para mantenerla limpia y compartir evaluaciones de riesgo con expertos medioambientales. La sección de información ofrece normativa actualizada sobre incendios forestales. La aplicación también incluye una función de chat en la que los usuarios pueden hablar con expertos medioambientales y con otros usuarios para intercambiar información. Firepoint es una solución integral para detectar, prevenir y educar a los usuarios sobre los incendios forestales. Únase a nuestra misión descargando la aplicación Firepoint!

Nuestro proceso de aprendizaje:
Empezamos nuestro proceso de aprendizaje recopilando información y descartando y sugiriendo determinamos la idea principal de la app. Para este proceso hicimos muchas entrevistas, por ejemplo con los bomberos. Pero además nos teníamos que asegurar que la aplicación no solo cumpliese con su finalidad sino que además fuera viable y que no tuviese consecuencias negativas. Para este propósito realizamos un diagrama conectando clientes, entidades públicas e instituciones con nuestra app para asegurarnos de cómo nos podemos beneficiar entre todos. Desde aquí, con la idea ya establecida y puntualizada comenzamos a plasmar nuestras ideas programando. A lo largo del proceso teníamos algunas complicaciones que hemos resuelto como la de la base de datos, Fire DataBase. El principal problema con ella fue que no funcionaba correctamente al insertar o descargar mucha información no se podía codificar y muchas veces se paralizaba. A pesar de esto logramos solucionarlo cambiando de servidor, del Europeo al Norteamericano.
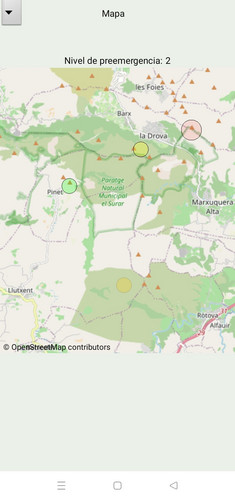
Sin embargo también hay otras que no hemos podido resolver y que ya mejoraremos en un futuro como es el caso del mapa. Nuestra idea inicial era hacerlo por capas aunque en el proceso nos dimos cuenta de que era imposible hacerlo en Mit App Inventor, programa que utilizamos desde el principio y lo reemplazamos por fotografías estáticas.

Diseño de la app
Los incendios forestales son un problema muy importante en nuestro planeta, es difícil que animales y plantas crezcan en un lugar que fácilmente se puede quemar en segundos por algo que hacemos los humanos, y con esto un solo lugar o punto de la Tierra pierde toda su biodiversidad. Así surgió el nombre de nuestra App, porque queríamos reflejar que con un solo punto de tu ubicación podemos detener un incendio a tiempo.

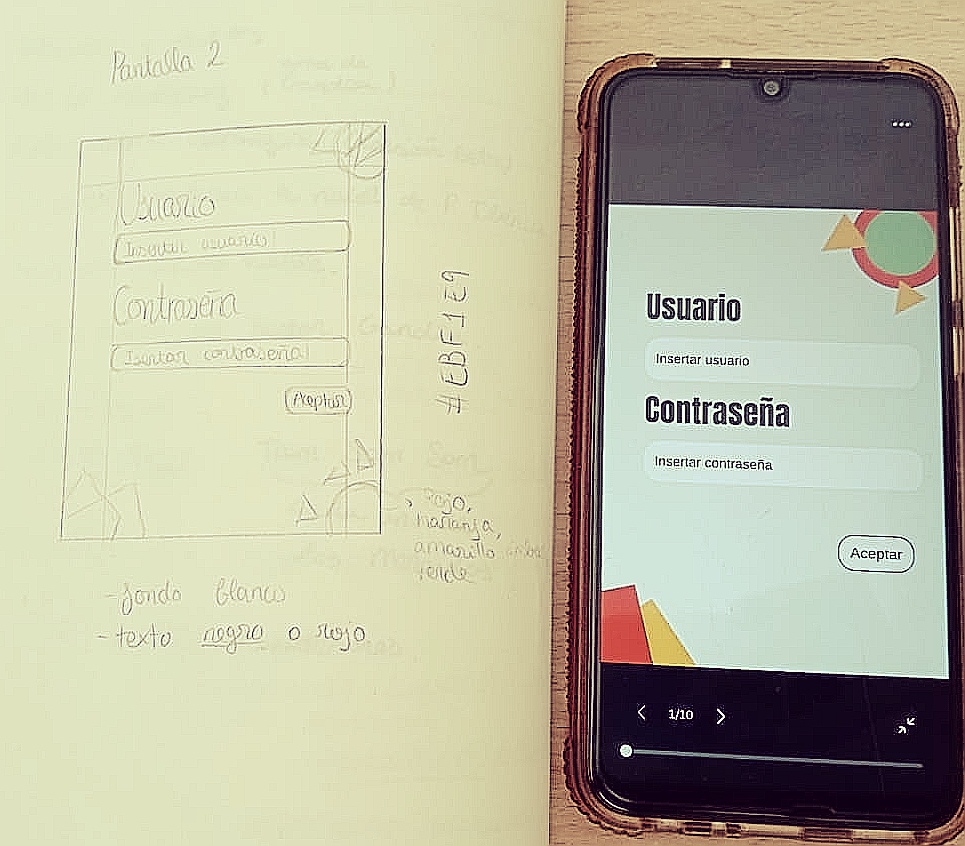
Nos decidimos por el color rojo para reflejar el color que se puede ver en la montaña cuando está ardiendo, y que ese fuego puede destruirlo todo.
La llama del logotipo representa el fuego y el círculo del centro y el del botón intentan reflejar el punto en el que se encuentra este incendio. Así que el nombre de la aplicación y nuestro logotipo intentan reflejar las mismas cosas, el fuego y el punto donde empieza todo.
Al principio queríamos mezclar el verde con el rojo o el amarillo sólo para añadir algo de optimismo al fuego que creamos como logotipo, pero a nivel visual y cromático, los colores no encajaban; así que acordamos añadir el verde en la aplicación y no en el logotipo.
A la derecha podemos apreciar nuestro diseño estimado de las pantallas, realizado en Canva, y el que hicimos al principio del proyecto para después trasladarlo a la programación y para guiarnos mejor a la hora de hacer el frontend. Por desgracia no pudimos plasmarlas con la herramienta que utilizamos, Mit App Inventor, ya que dicho recurso ofrece escasas posibilidades a la hora de diseñar tu aplicación. Sin embargo en un próximo futuro estamos dispuestos a mejorar esta concepción al igual que muchas actualizaciones que tenemos planeadas.
Install instructions
Los archivos subidos son el .aia que es para ver la programación del proyecto en Mitt app inventor, y el .apk que sirve para instalarlo en un dispositivo Android.